Imagine losing your credit card and signing into your bank’s site to cancel it. You select Debit or Credit Cards only to be offered a bunch of new low APR credit offers, navigating screen after screen trying to cancel your card before someone else uses it! You lose precious moments because the information on the site is not organized in a consistent and readable manner. This is called Information Architecture, and it plays a huge role in your daily interactions.
What is Information Architecture?
Information Architecture (IA) is the practice of organizing content in a way that the end user can easily navigate your application and accomplish their intended task intuitively. My favorite definition is by Dan Brown, “information architecture is the practice of designing structures,” and I will add, around users’ expectations. In his article, Dan Brown, founder of EightShapes, defined eight principles of IA that do justice to this topic. Before we take a look at Dan’s principles, let’s discuss how UX design is related to IA.
How is Information Architecture related to UX design?
IA is one of many aspects of UX design. However, UX design, in a nutshell, is the user’s overall experience with the product which includes, the IA, research, user/stakeholder interviews, analysis, prototypes, testing, and more. UX design utilizes IA to create great user experiences. IA, on the other hand, focuses on things like the sitemap, organization of content, labeling and navigation system, context and content, and the overall foundational structure of the application.
So, let’s take a look at Dan’s principles of Information Architecture.
Don’t have time to read it right now? I’ve compiled a handy checklist about Information Architecture and How It Relates to UX Design. Download now and read later!
Principle 1: The Principle of Objects
As stated best by Dan, “Treat content as a living, breathing thing with a lifecycle, behaviors, and attributes.” Identifying what content goes on the application is as crucial as identifying the behavior of the content when the user interacts with it.
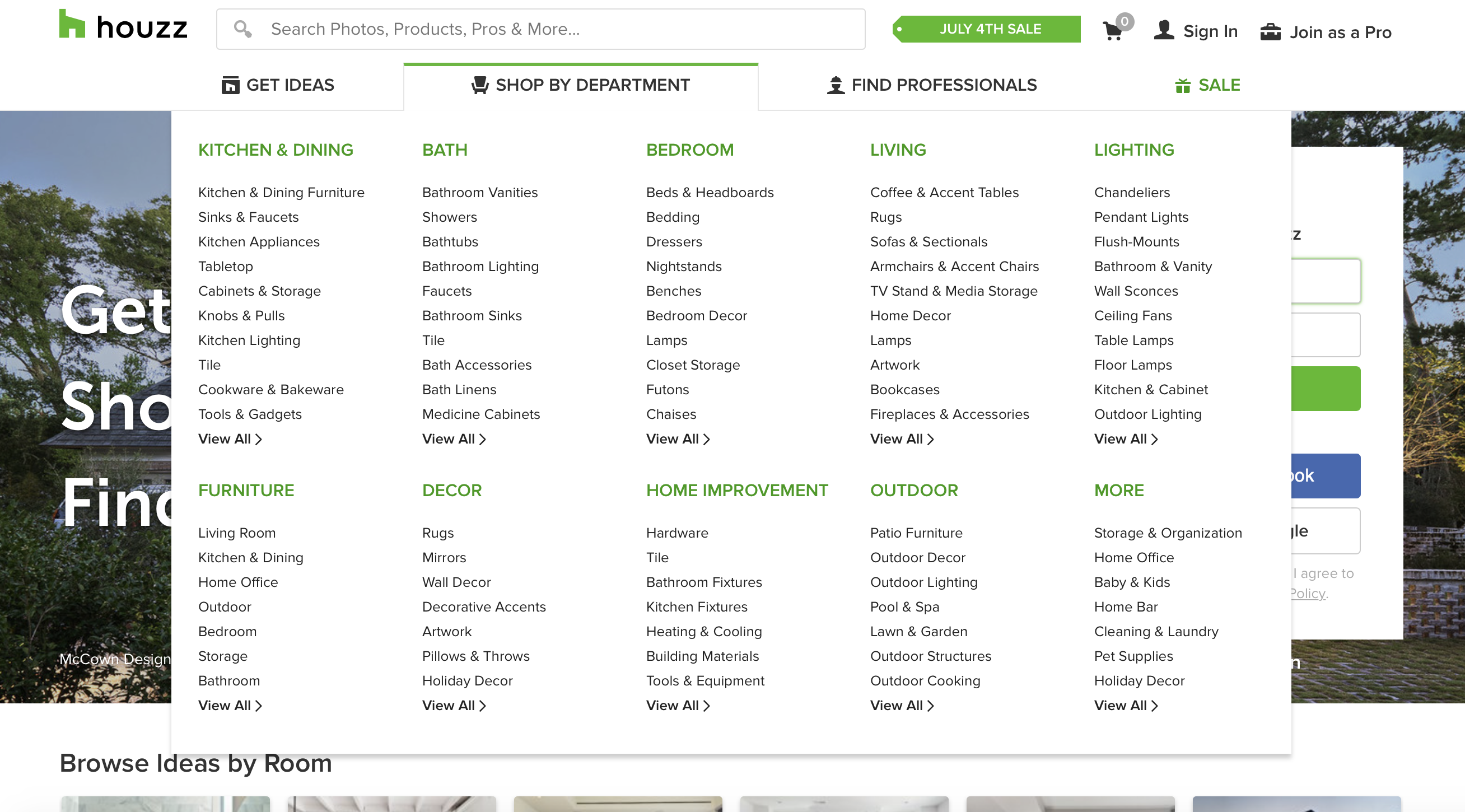
Houzz does a good job of grouping related content together as well as determining each group’s behavior and attributes, as shown below.

Principle 2: The Principle of Choices
Giving the end user too many choices can be overwhelming. I personally get anxious when I am presented with too many options from an application, and this is where I would say the principle of choice comes in by giving the user fewer focused tasks. At this point, it is safe to say “taking away” the options does reduce cognitive load, and that should be the goal of an information architect.
Let’s look at Houzz again. The number of options under a simple vanity search, for example, is extremely overwhelming. Keep in mind that Houzz is a relatively large website, but seriously, I will never pick a vanity.

Principle 3: The Principle of Disclosure
I think of the principle of disclosure as a coherent progression of layers of needed information displayed one piece of content at a time. This principle is, of course, best described by Dan. “Show only enough information to help people understand what kinds of information they’ll find as they dig deeper.” Also keep in mind that each layer of information is a part of a bigger content story that the end user can understand, follow, and gain value from.
I also love this quote from the authors of the Universal Principles of Design: “Information presented to a person who is not interested or ready to process it is effectively noise.”
Google Ads does a good job of adhering to the principle of disclosure.

Principle 4: The Principle of Exemplars
When grouping and creating categories, it is important to show the end user an example of content related to that main category. This concept is based on the psychology behind how the human brain categorizes items in order to digest information quicker and better.
Look to Houzz for a great example of exemplars.

Principle 5: The Principle of Front Doors
Keep in mind that the end user could land on your website through multiple entryways. As an Information Architect you want to make sure that each page by itself gives your end user a sense of place (i.e. where they are and what they can do next). Keeping in mind the principle of disclosure, you also want to make sure your user has the ability to navigate the rest of the content on the website.
Again, Google Ads does a really great job with this.

Principle 6: The Principle of Multiple Classification
This principle is solely based on providing simple ways to find information on your website. As an Information Architect, it is important to recognize that people classify information differently and tend to have multiple classification systems. Dan defines this as “offering users several different classification schemes to browse the site’s content.” A good example is a user who is trying to find job openings (a broad search system) on your website versus a user searching for UX openings (a narrow search system).
Principle 7: The Principle of Focused Navigation
The principle of focused navigation, as defined by Dan, says that “designing navigation means establishing a strategy for finding content on the website. That strategy can entail several different navigation mechanisms – menus providing access to the content in different ways.” Keep in mind that a navigation system is how users go through the content on your application, so defining a strategy is important. According to Dan, one good strategy is to have different menus for different types of information when possible.
Google Ads has a well-focused navigation system. As shown below, the footer has a different navigation strategy from the main menu options.

Principle 8: The Principle of Growth
The principle of growth speaks to designing with the future in mind. Content seems to grow at almost an exponential rate as new ideas come, new categories become more apparent, and more content is added to the website. As Dan puts it best, “assume the content you have today is a small fraction of the content you will have tomorrow.”
In conclusion, defining an Information Architecture is very crucial to the user experience of your product. Good IA helps the end user to have a better understanding of your product. It also makes your product more predictable and intuitive, allowing the user to navigate with ease. In keeping with these principles, you are well on your way to creating good IA, which in turn creates a better UX.
Information Architecture References
- https://www.asis.org/Bulletin/Aug-10/AugSep10_Brown.pdf
- https://www.usability.gov/what-and-why/information-architecture.html
- https://www.justinmind.com/blog/information-architecture-ux-guide/
- https://uxplanet.org/information-architecture-basics-for-designers-b5d43df62e20
- https://theblog.adobe.com/a-beginners-guide-to-information-architecture-for-ux-designers/
