As a front-end design engineer, I’ve always strived to be more efficient in writing code: better, faster, cleaner. Visual Studio Code is my editor of choice (and knowing it is practically a requirement at Revelry, as we often pair-program using the built-in Live Share feature).
Whether you’re writing CSS or a full-blown Elixir application, leveraging automation in your work can save hours of time each week. Start by asking yourself: “How much time do I spend each day doing X?” There is probably a VS extension or tool out there that can help you automate / optimize that task.
What Are the Best VS Code Extensions?
There are tons of Visual Studio Code extensions out there, but how do you choose the best ones? I encourage you to explore and play. In the meantime, here are 13 VS Code extensions I rely on to speed up my workflow.
1. SCSS-Lint
If you write a lot of CSS then you probably care about the quality of your code. I’ve long been a fan of CSS linters. Revelry even built a linting robot to assist us with such tasks. The beauty of SCSS-lint is that your settings file, .scss-lint.yml, can be either globally or project-based. You can use this extension to lint CSS right in the VS Code problems panel.

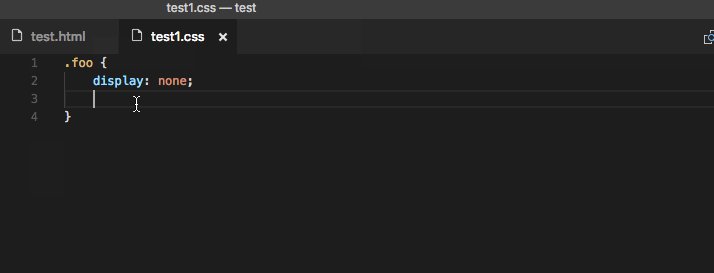
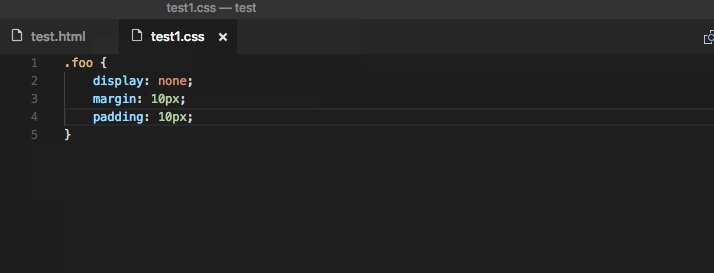
2. Alphabetical Sorting
When it comes to fixing lints, the one rule that continuously needs fixing is PropertySortOrder: true, meaning that all CSS should be alphabetized. After mapping this extension to a shortcut (E.g. ctrl, a), you can perform this action in less than a second.

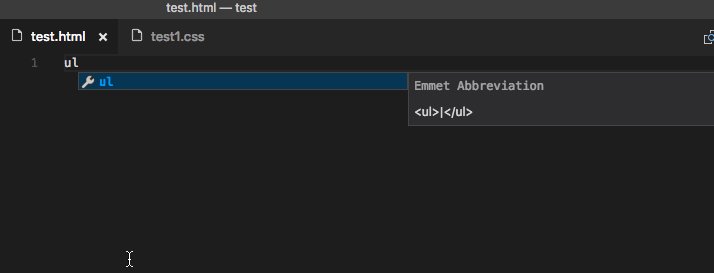
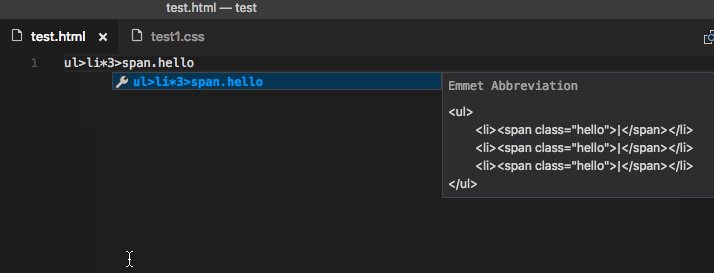
3. Emmet
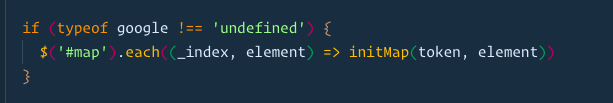
Emmet, now built right in, is the VS Code expansion tool you can’t live without. In addition to Emmet’s sophisticated code expansion, you can also wrap Individual lines with Emmet code snippets:
For more info, check out Chris Coyer’s tutorial on this method.
Bonus Tip
Try typing “lorem” TAB to fill in “Lorem Ipsum” placeholder text.

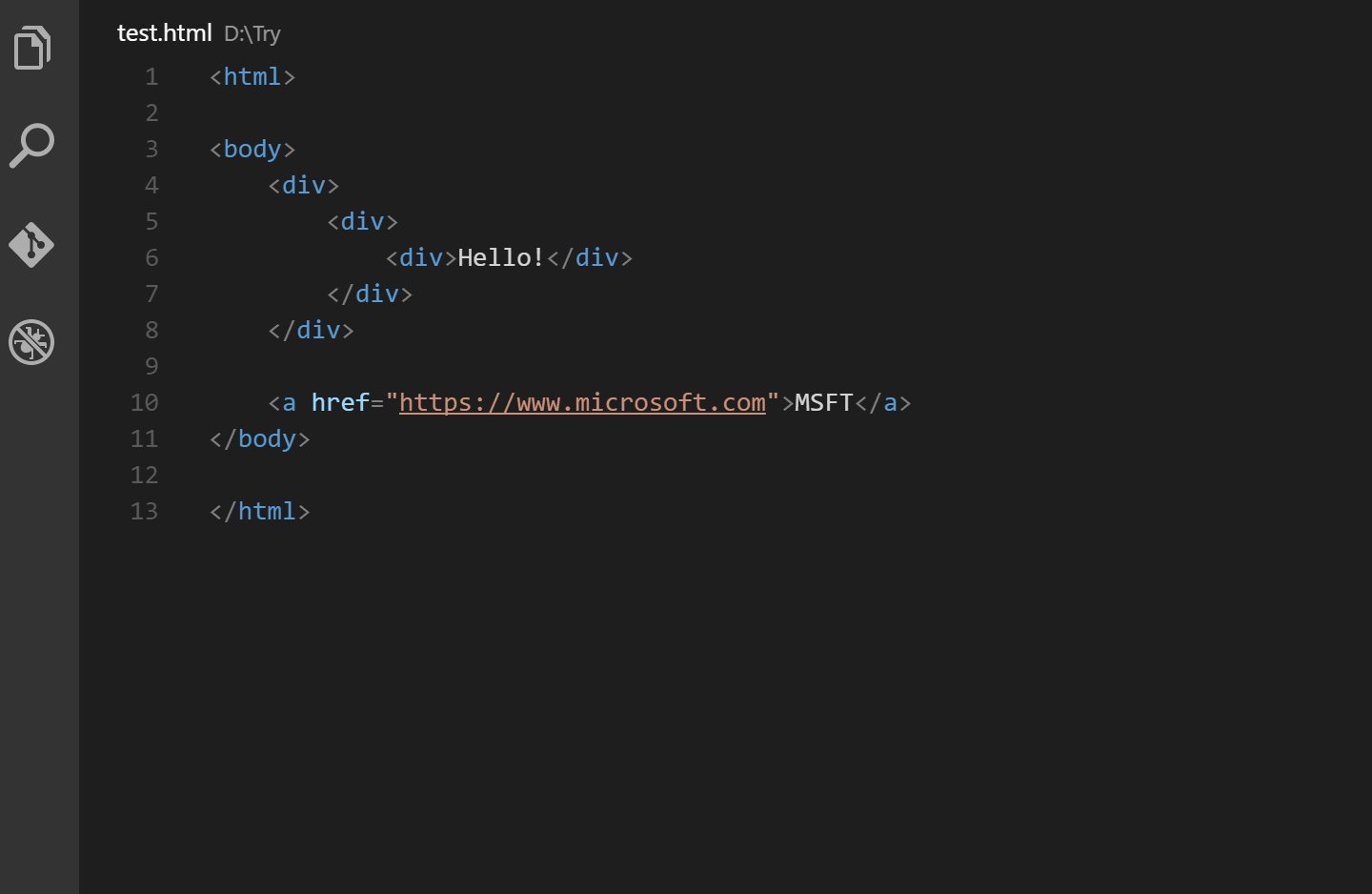
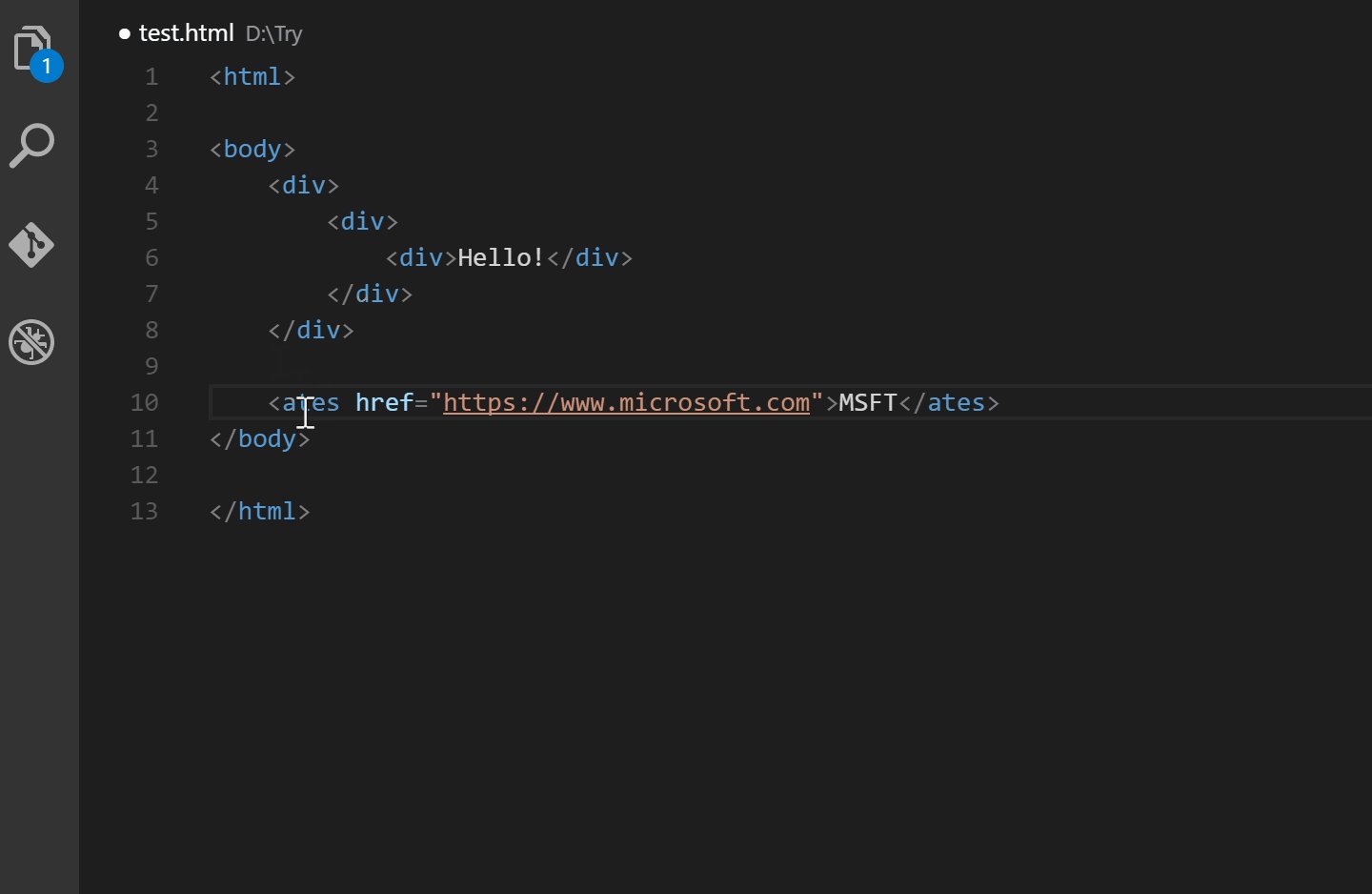
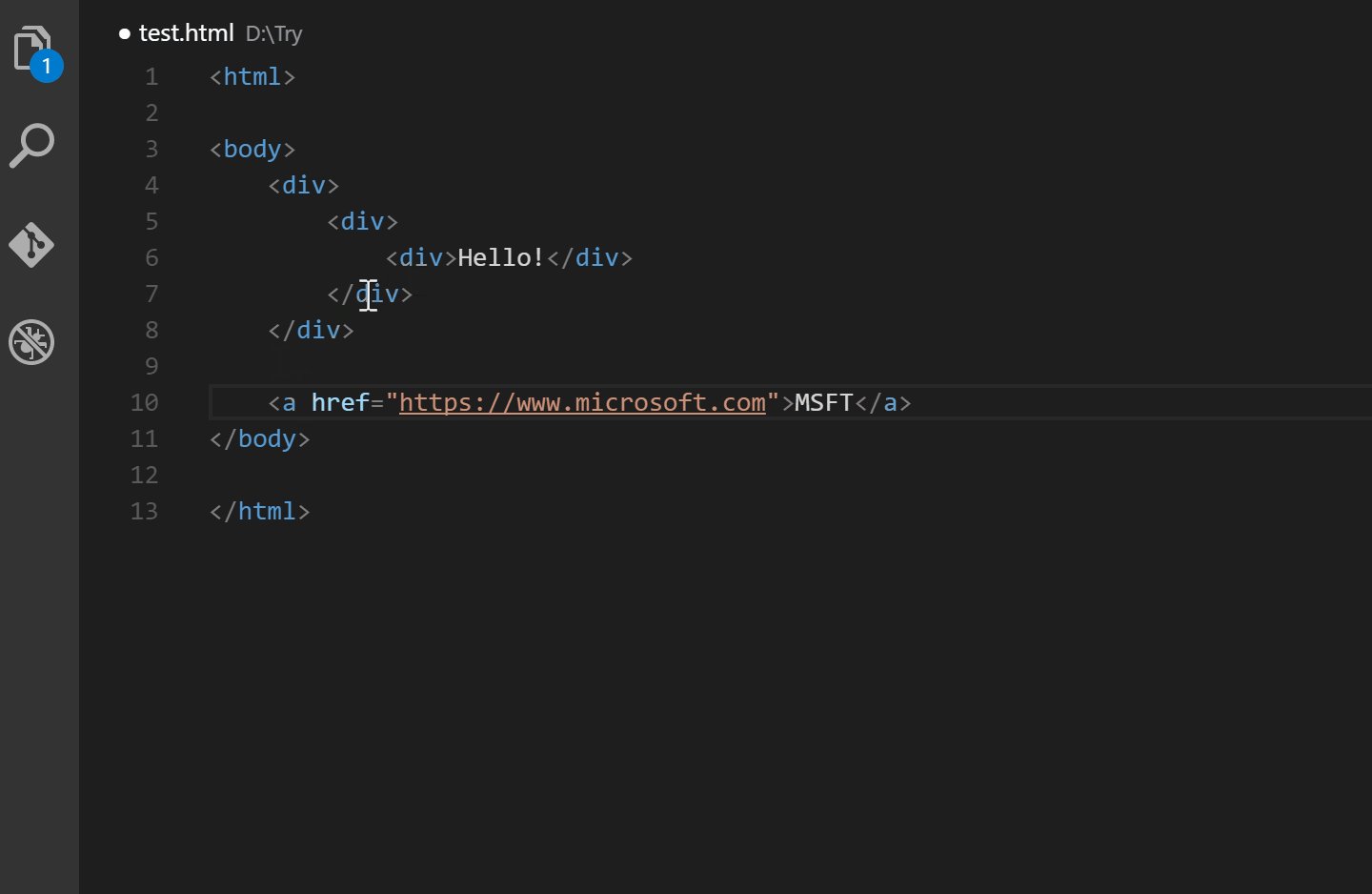
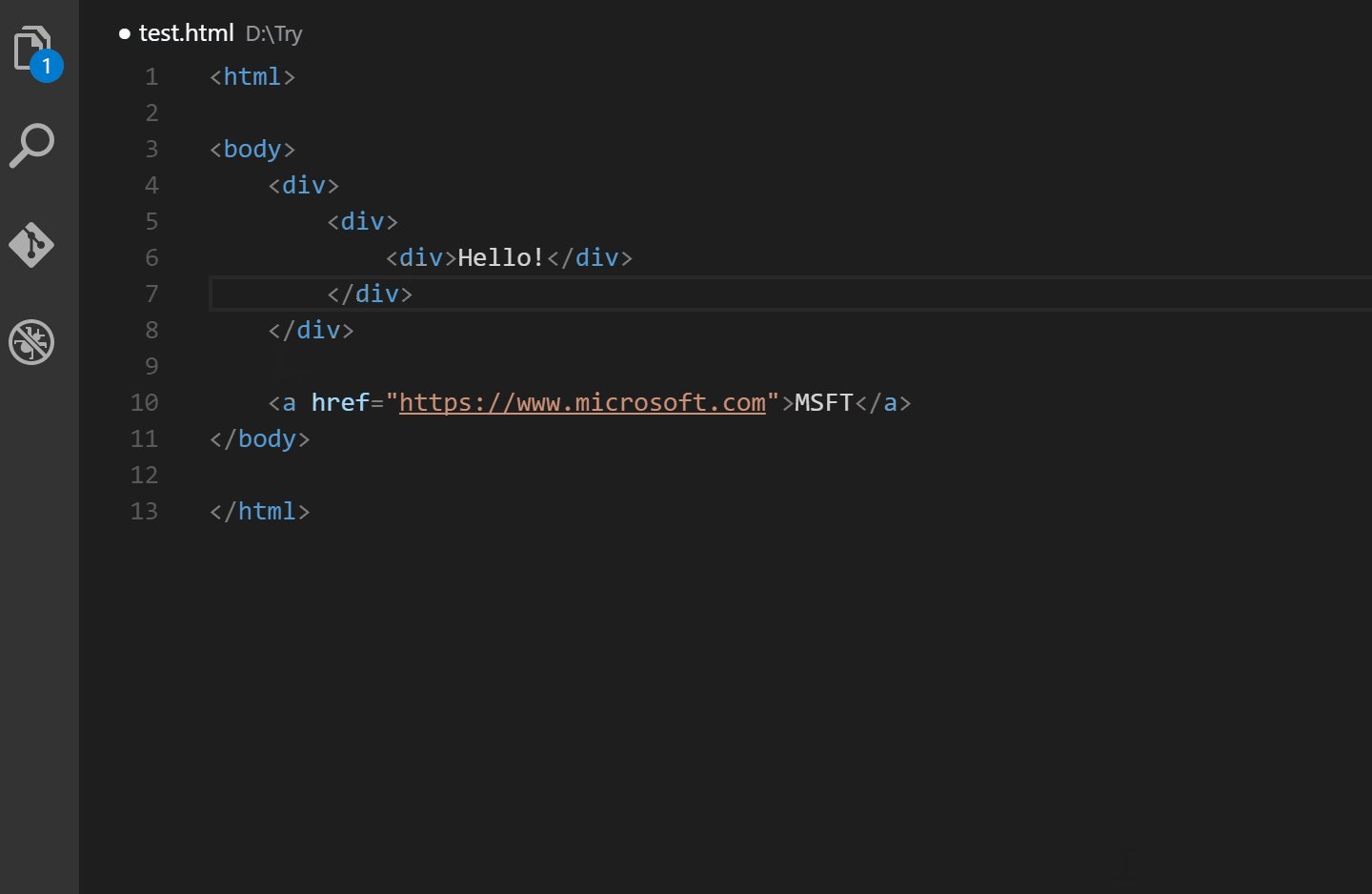
4. Auto Rename Tag
This simple extension does one thing: it auto renames paired HTML/XML tags. This is especially helpful on tags that wrap extensive amounts of content.

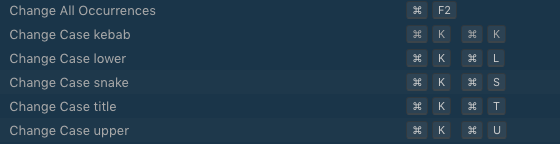
5. Change Case
This doesn’t sound like much, but when you combine the Change Case extensions with shortcuts, it becomes a handy tool for switching between all cases. E.g. Change a sentence into lowercase, then kebab case.

6. Rainbow Brackets
Find that missing tag with ease by color-coding every bracket set in your environment.

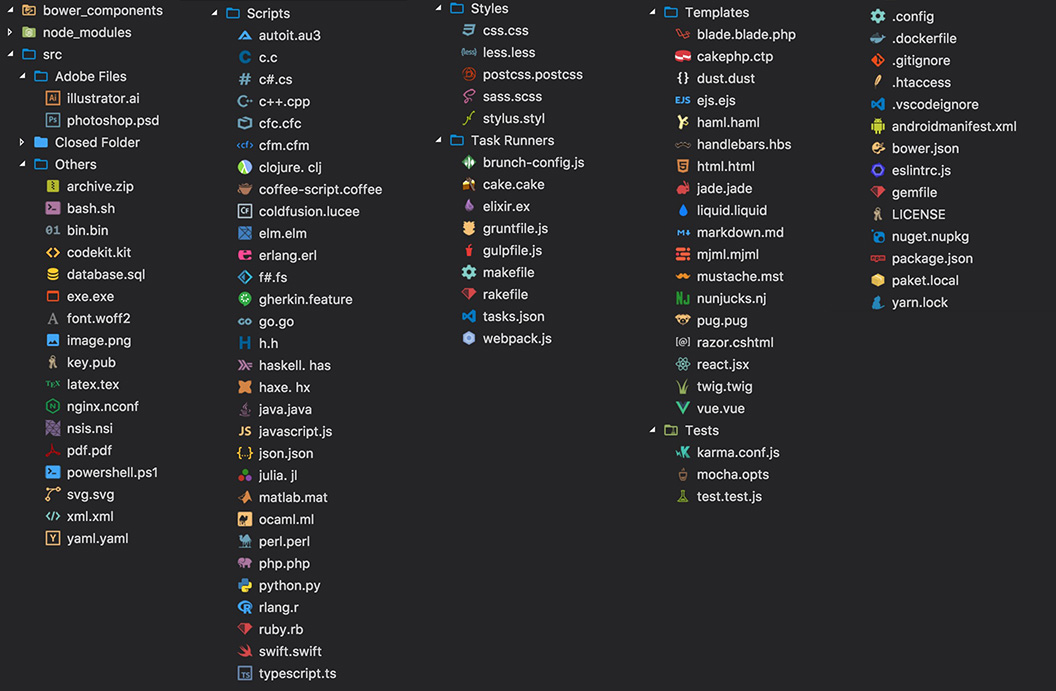
7. VS Code Great Icons
Organize your environment by applying an appropriate icon set to visually identify files by type.

8. GitLens
Take control of your projects by bringing the power of Git right into VS Code. View complete commit history, compare files, view branches, or even look at who committed code and when with line blame. GitLens is especially helpful when dealing with merge conflicts. To learn more about GitLens, check out GitLens in the VS Code Marketplace.

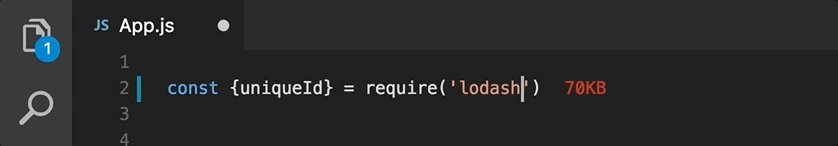
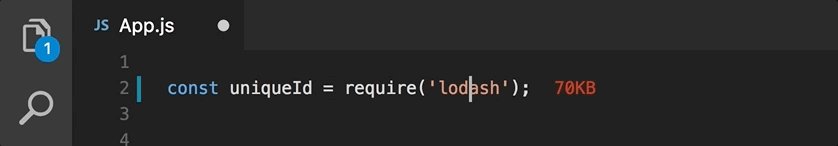
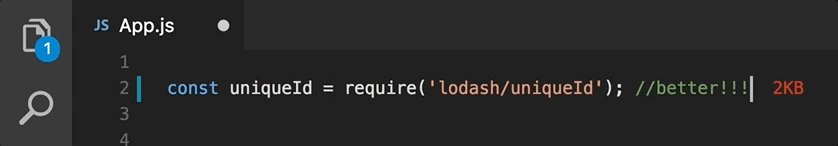
9. Import Cost
This extension displays the import size of the package you are importing right inside the code editor.

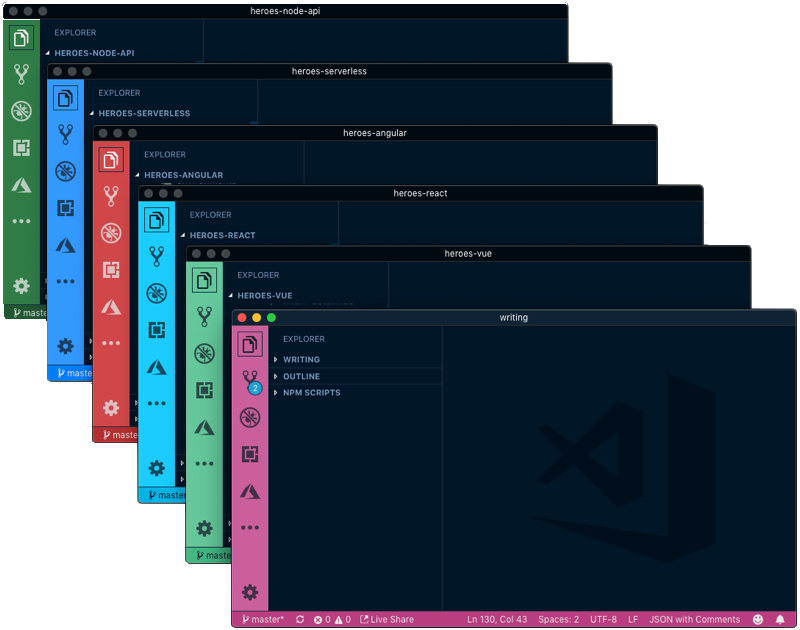
10. Peacock
Change the color of your workspace. Ideal when you have multiple VS Code instances and you want to identify which is which.

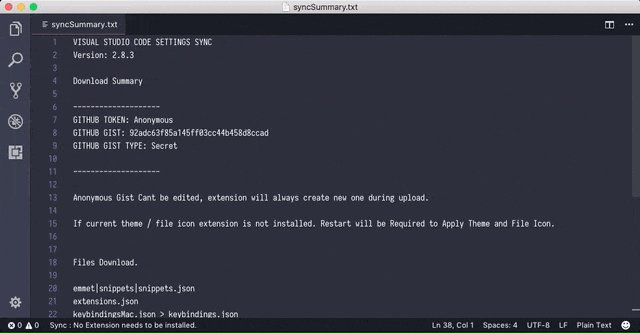
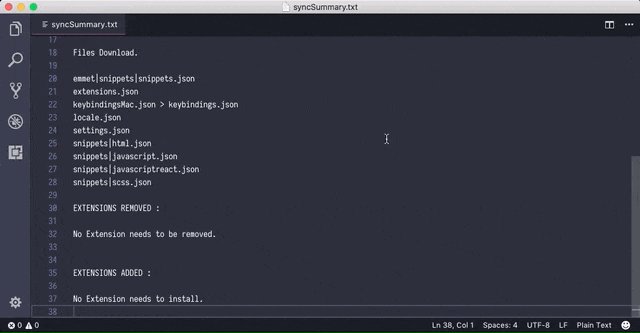
11. Settings Sync
What good is the perfect setup if it’s not backed up? “Synchronize settings, snippets, themes, file icons, launch, keybindings, workspaces, and extensions across multiple machines using GitHub gist.”

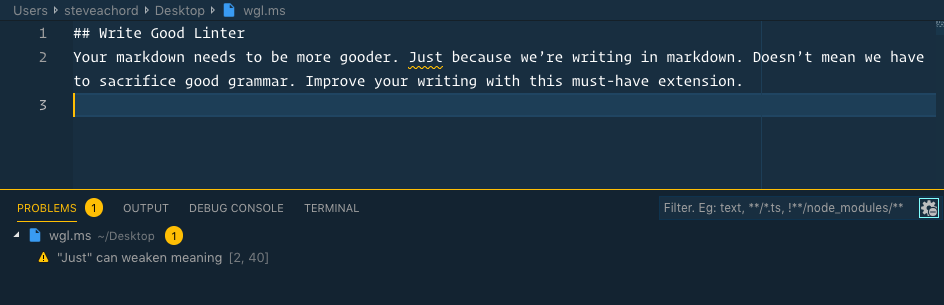
12. Write Good Linter
Your markdown needs to be better. Just because you’re writing in markdown, doesn’t mean you have to sacrifice grammar. Improve your writing with this must-have extension.

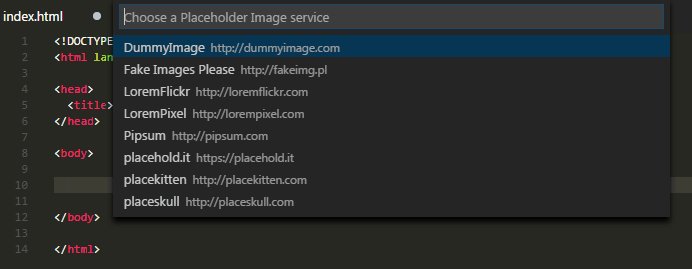
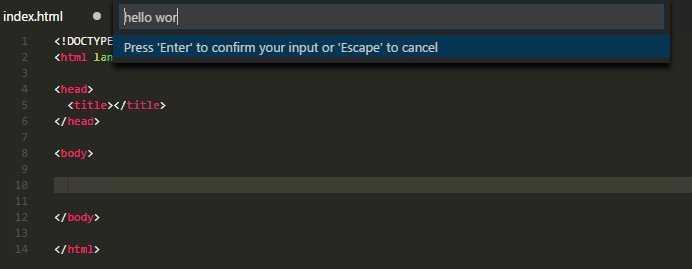
13. Placeholder Images
Services like unsplash.it and placehold.it are extremely useful. Now you can save time by adding placeholder images right from within VS Code.

All the VS Code Extensions!
That’s a basic overview of VS Code extensions I’m currently using to increase efficiency, but I’m finding new ones every day. No seriously, I recently discovered Save Without Format. There are always new and better ways to work. If I ever find myself struggling with the same task, I need to stop and ask myself, “Is there a better way to do this?” or more appropriately, “Is there a VS Code extension for this?”
